11 Major Web Design Trends You Should Not Miss in 2023
Are you feeling helpless because leads bounce from your website and visitors are not spending even a few seconds at your website? If yes, it’s time to make changes. If you know some good web design trends for 2023, they can help you get excellent ideas to make your web design eye-catchy and engaging for visitors.
As the competition is rising every year, you need to cope with the sustainability of your business. And it is possible when you follow a web design trend for an impressive look. Some professional design services can predict which web trends of 2023 will have the same popularity in the coming year too and Technource has one of the most effective modern web designers.
If you want to take your existing or new website to the heights of success, don’t miss the chance to know the web design trends in 2023 that can boost your business in the coming years too. Create websites that can win over your customers and help to enhance your business with effective revenue generation.
Our top web designers follow the latest web design trends in 2023. Check out the best ones by scrolling down.
What Are the Best Web Design Trends in 2023?
Follow a modern web design trend for your website and see the results. You will notice the number of site visitors is increasing. It is because visually appealing websites have the potential to attract visitors. Many web developers use the CSS grid layout to enhance user experience.
Many web trends help to create interactive websites with innovative graphic design. Micro animations, print layouts, social media feeds, geometric shapes, and others improve the look and feel of your site. Check out the list of design trends for 2023.
-
- Horizontal Scrolling
- Parallax Animation
- Cursor or Mouse Actions
- Augmented Reality
- Retro Fonts
- Vector Art
- 3D Visuals
- Grainy Texture Design
- Dark Mode
- Amazing Interaction
- Organic Shapes
Let’s have a look at all the web trends one by one.
Horizontal Scrolling
You may know about this web design trend already, but maybe you do not know that developers have implemented several innovative ideas to make it more interesting. Now you can find the side scroll layout attractive, unlike old-time designs. It gives a modern web design look thus many professionals use this in web development.
Designers have made sideways navigation more effective and user-friendly. They always have something in the designer’s tool belt for a creative process. If you, being a user, want to stop this type of scrolling, you have the choice as well. So it can be one of the web design trends in 2023.
Examples of Horizontal Scrolling Websites-
Parallax Animation:
Parallax animation is gaining popularity quickly and becoming one of the best trends in UI design. Although parallax scrolling came in 2013, it is still a favorite of designers. The designs are amazing and cool to grab the attention of the visitor easily. It improves your brand identity.
But there are two things that you must know about parallax animation. First, a person with a vestibular disorder may have some issues when he sees the parallax scrolling designs. And the second is, pages with a heavy amount of content will take time to load.
Examples of Parallax Animation Websites:
Cursor or Mouse Actions
When you go through the website that reacts as you move the cursor or mouse, you have an excellent experience. Several designers from the top web development services providing companies use the cursor or mouse actions design in the website.
As you drag the cursor along with the screen, you will notice the content is also moving. Users scroll and get come across impressive designs. This type of design is gaining momentum which is why several designers are choosing it from the list of best web design trends in 2023 more than ever before.
Examples of Cursor or Mouse Actions Websites:
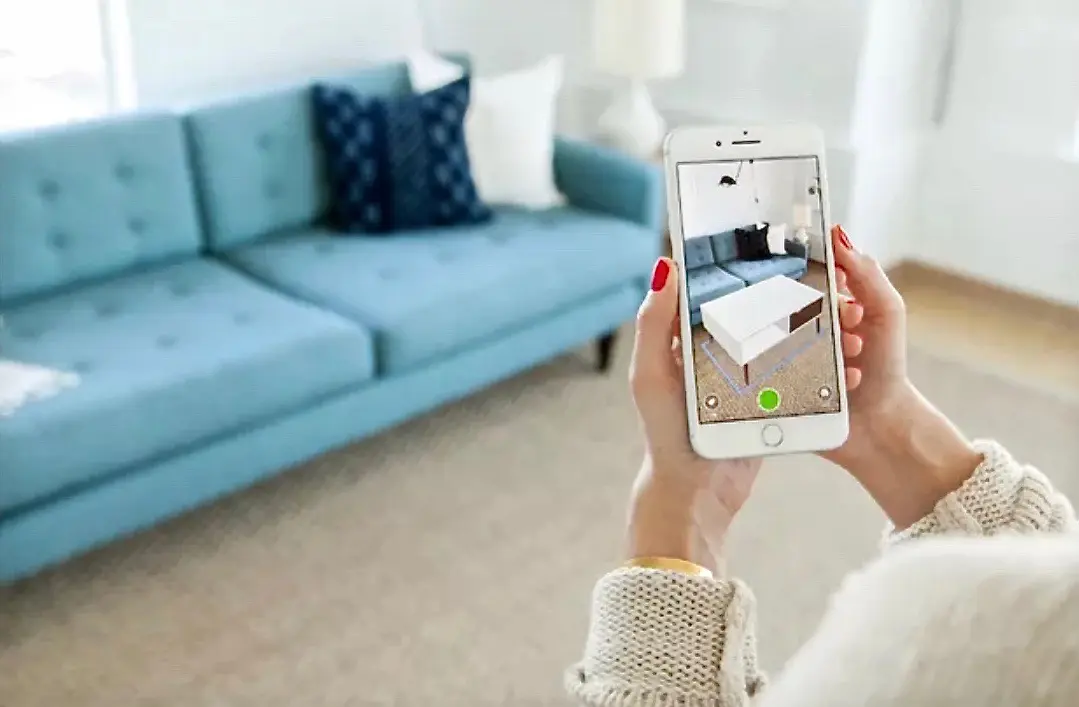
Augmented Reality:
“I do think that a significant portion of the population of developed countries, and eventually all countries, will have AR experiences every day, almost like eating three meals a day. It will become that much a part of you.”—Tim Cook
By reading the quote, you must have understood how common Augmented reality is going to be. Many responsive website design service providers use it to build astonishing designs.
When you visit the website, you can have a real-life experience. As It expands your physical world. AR is a great example of innovative web designs for 2023. Make sure your eCommerce site’s web designs are responsive and work well on mobile devices.
Examples of Augmented Reality Websites:
Retro Fonts
You can enjoy the elegance of classic design or retro typography if you visit the retro font’s website. It uses the text styles and illustrations prevalent in the early 20th century. Vintage typography is a common name for this type of one of the best classic web design trends. You can also harness the power of kinetic typography.
Sans-serif font with rounded corners is one of the popular textual illustrations. It supplements the geometric aesthetics of the font group.
Check the website examples that use this design for a clear understanding and use new technology for your website.
Examples of Retro Font Websites:
Vector Art
The geometrical shapes and lines on the website look clean. Designers use it majorly because it helps to make responsive websites. The images, lines, points, shapes, and curves in vector art are common. And they have a basis in mathematical formulas.
The developers can enlarge, modify, and change the size of the images, points, and shapes at any time on the website. Numerous responsive website design service providers use this type of design and come up with effective websites. Adobe Illustrator and CorelDRAW are the two best software help in developing vector art web design.
Examples of Vector Art Websites:
3D Visuals
Impressive implementation, great web experience, and high visitor retention rate, all are traits of 3D visual designs. When you see this design, you can have a feeling of amazing harmony.
This type of design looks more interactive and is devoid of excessive garishness. Mobile UI design company focuses on making the website responsive and effective, and this type of design is proving helpful for it.
You can also make your website effective by using this amazing web trend. And get ready to compete with the business rivals. It is because more visitors will stay on the page for a long time when they see engaging content on the website.
Examples of 3D Visuals Websites:
Grainy Texture Design
With the use of subtle texture, you can give a tactile appearance to the person visiting your website. Grainy texture design helps to make such types of appearances on the website. The developer can increase the effectiveness of the website by using grainy textures.
In the coming year, you can notice that it is on the list of the top web design trends in 2022. This type of data visualization can take your website to the next level. Hire the best web designer to create such a beautiful site.
Examples of Grainy Texture Design Websites:
Dark Mode
Why do developers prefer dark mode? This question has become more important than ever before because now several designers are using dark mode designs for web pages. The dark mode gives an intense experience to the visitor and amazing happiness to see this type of website.
But this type of design is theme-based so not many people can use it for their websites. But still, it is one of the popular design trends for 2023. It is an effective web technology in the present time. According to some web designers, this type of design is not suitable for eCommerce websites
When you visit the dark mode websites listed below you will notice it.
Examples of Dark Mode Websites:
Amazing Interactions
Making a website interactive is a wish of every developer. Creative interactions in web design fulfill this wish without any extra effort. You can establish readability in the website with the help of this web design.
More UI designers are developing creative interaction websites for their clients because these types of web design trends complement the user’s journey.
The designers know, adding interactive elements can make the website stand out. It also brings uniqueness so that visitors don’t bounce to the other website. Let’s have a look at some good examples of Interactions websites below for more understanding.
Examples of Amazing Interactions Websites:
Organic Shapes
These are biophilic designs and imitate natural ones. They depict humanistic visuals, so the visitor can have an excellent experience. This type of design gives a sense of stability because organic or fluid shapes take place here. It makes the site fresh.
The visitors can increase the user experience by using this type of design because it gives depth to the content. Several e-commerce websites use this amazing web design. You can go for this one if you want an excellent user experience under a pocket-friendly mobile app design cost.
Examples of Organic Shapes Websites:
Who Can Help You to Implement the Web Design Trends?
After knowing about the beautiful web design trends, you may also start to think about having one website. But how to build an innovative and robust website? You can web developers and designers from Technource. We have experience in integrating artificial intelligence for more dynamic vision, animated opening titles for impressive site elements, custom illustrations, smart videos, and others to increase the visual interest of website visitors.
Our professional designers analyze your business requirements effectively to create a software product that matches your objectives. We follow the best suitable methodologies for modern web design development. Likewise, we choose the right tech stack for impeccable website design. And also follow the latest animation technique for great website performance.
So, you can hire developers and designers from Technource at any time and get a modern web design for your web page. Besides it, if you want to build the website on your own, you can use the no-code tools. For this, you don’t have to learn programming languages and have experience in the technical field.
Tools provide built-in features, plugins, and tools. They are created with emerging technologies like virtual reality, AR, AI, and others. Moreover, you can also improve the page speed with a minimalistic style. You can include motion elements like animated cursors still in use. You can give a striking background, and add dynamic content, and relevant content easily with the help of tools. But, for the record, be aware of how to use white space on the site design.
Wrapping Up:
Here’s the blog going to end. We hope you gained vital information about the top web design trends of 2023 and why they can be the best ones in the coming year as well. Contact Technource for innovative web designs and beat the competitors easily. We will use the best animation technique to make your site competitive.
Our professionals also follow an effective marketing strategy to build successful software for our clients. Our designers make sure all the elements of a site look impressive. So, get ready to be ahead of the curve with the best web development firm in the USA.
Thanks a lot for giving your precious time!
Request Free Consultation
Amplify your business and take advantage of our expertise & experience to shape the future of your business.